
效果示范↑
准备工作
1、将菜单栏切换成【专业版】

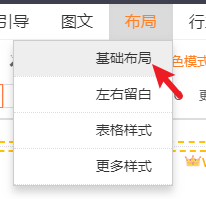
2、在基础布局,找到svg布局,点击样式,放置在135编辑器编辑区内。


3、在编辑区内点击样式,在弹出的菜单栏中点击【svg布局动画】

制作点击文字切换文字
制作这个效果前,我们先对svg动画设置版面有个初步了解。大家可以点击下面图片,详细查看。

要制作这个效果,需要设置多个页面,每页一段文字。我们先编辑第一个页面显示的内容。

横向、纵向百分比设置:定位文字方位
文字内容:输入后支持单行显示
文字粗细:默认0,数值越大文字越粗
文字大小:默认18,数值越大,文字越大
文字颜色:与135编辑器一致
背景:可设置背景颜色
然后设置动画效果,这里我们可以选择点击向左移出,0.5秒。
动画触发:
点击是需要读者点击后,才出现下一页画面效果。
自动是打开文章时,自动开始进行播放。
动画类型:
无动画:无任何效果
字幕:类似弹幕效果可以设置上下左右四个方向
快闪:快速切换闪动
淡入:逐渐显示
淡出:逐渐消失
移入移出:当前画面向上下左右四个方向移出或者移入
展开:只允许最后一屏设置展开效果,画面向下展开
时间设置:
动画时长:动画能持续多久时间,时间设置得越久,动作就越缓慢
动画延迟:读者触发了这个动画效果后,多久开始执行这个效果。时间设置得越久,等待得越久。


设置好页面一之后,我们点击页面右侧的加号,复制当前页。


第二页,调整文字内容,和动画方向。后面的页面以此类推,你可以将每一页的文字、背景色、动画方向都调整得不一样。要注意,最后一页要设置为无动画。

设置完毕后,点击右上角的【预览】查看整体效果。预览无误后,点击完成即可。如果需要发送到手机上预览,可以用编辑器的【手机预览】功能。

- end -
如果您的疑问尚未被解决
请点击135编辑器右下角
我们诚挚邀请您给135编辑器提供